시작
프로젝트 chatGPT-L 서비스의 기획 단계가 마무리됐습니다.
이제 2주간의 디자인 단계가 끝나면 개발을 시작해야 하기에, 구글, 카카오 간편 로그인 기능을 미리 구현해 보았습니다.
이번에 구현해 볼 기능은 프로젝트를 웹앱으로 진행할 것이기에, React + Firebase를 이용해 간단한 구글 로그인 기능을 구현하려고 합니다.
Firebase
Firebase 프로젝트 생성
먼저 파이어베이스에 접속합니다.
다음과 같은 화면이 나옵니다. 여기서 프로젝트 만들기를 통해 새로운 프로젝트를 생성합니다.

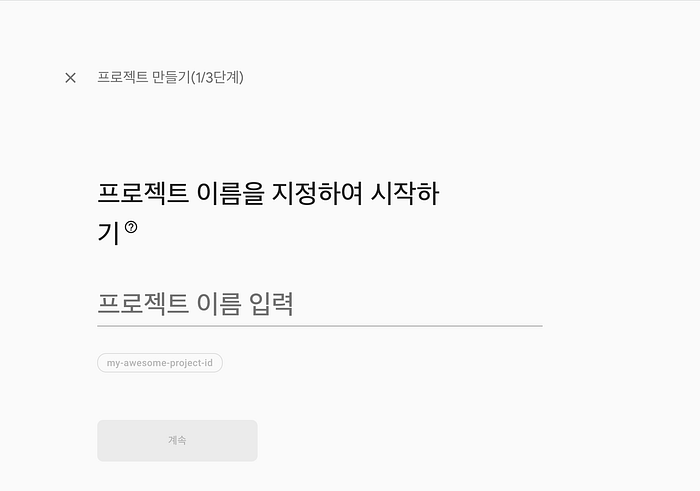
원하는 프로젝트 이름을 입력하고 계속을 누릅니다.

GA(Google 애널리틱스) 설정 화면입니다. 만약에 필요하다면 그림에 표시된 빨간 박스의 토글 버튼을 누르고 프로젝트 만들기 버튼을 눌러줍니다.
저는 로그인 기능만 구현하면 되기에 사용하지 않을 것 같아, 설정하지 않았습니다.

프로젝트 환경 설정
모든 설정을 마치고 프로젝트를 만들었다면, 아래의 화면이 나타납니다.
저는 웹앱 환경이기에 그림에 표시된 3번째 아이콘을 선택했습니다.
+) 자신의 프로젝트 환경에 맞게 아이콘을 선택하시면 됩니다.
(1번째 : IOS, 2번째 : 안드로이드, 3번째 : 웹)

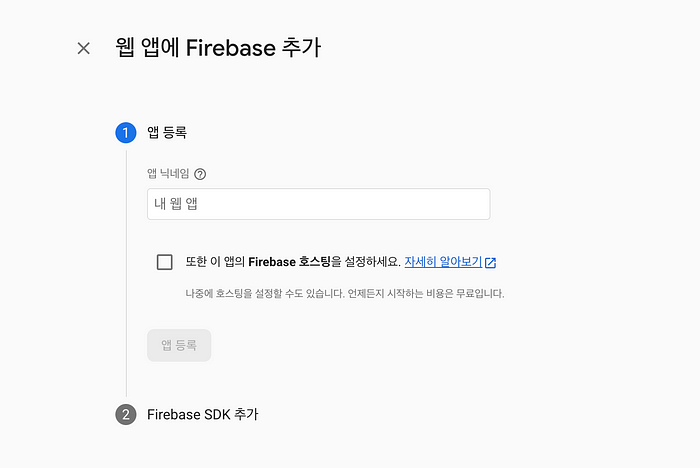
자신의 환경에 맞게 버튼을 눌렀다면 다음과 같은 화면이 나타납니다.
앱 닉네임은 자신이 원하는 이름으로 설정하면 되며, Firebase 호스팅이 필요하다면 체크 후 앱 등록 버튼을 누르면 됩니다.

이제 프로젝트에 필요한 firebaseConfig 코드가 생성됐습니다.firebaseConfig는 로그인 기능을 구현하기 위해 반드시 필요한 코드입니다.
어떻게 처리해야 하는지는 다시 설명드리겠습니다.
(그림에는 제가 모자이크 처리를 했지만, 실제로는 코드가 표시되어 보입니다.)

Google 로그인 설정
자, 이제 프로젝트 환경 설정은 끝났습니다. 콘솔로 이동 버튼을 클릭해서 메인화면으로 나갑시다.
메인화면으로 나가면 왼쪽에 위치한 사이드메뉴에 빌드 메뉴가 있습니다.
이를 클릭하고 상단의 Authentication을 클릭합니다.

Authentication을 클릭했다면 메인 페이지에 아래와 같은 화면이 표시됩니다.
시작하기 버튼을 눌러 다음으로 넘어갑시다.

아래와 같이 여러 로그인 옵션을 제공하는 화면이 나타납니다.
각자 필요에 맞는 제공업체를 선택하여 진행하면 됩니다. 저는 Google 로그인만 필요하기에 Google을 선택했습니다.

Google을 선택했다면 아래와 같은 화면이 나타납니다. 초기에는 오른쪽 토글 버튼이 활성화 되지 않았을텐데, 이를 활성화시켜 줍니다.
프로젝트의 공개용 이름은 원하는 이름으로 설정합니다.
프로젝트 지원 이메일은 드롭박스 메뉴를 클릭하면 자동으로 자신의 이메일이 나타납니다. 이를 선택해주고 저장 버튼을 눌러줍니다.
**외부 프로젝트의 클라이언트 ID 허용 목록에 추가(선택사항)**과 웹 SDK 구성은 따로 건들지 않습니다.

구글 로그인 설정은 모두 끝났습니다. 이제는 도메인 설정을 하겠습니다.
도메인 설정
위의 설정을 모두 마치셨다면, 이제 도메인 설정이 필요합니다.
쉽게 말하면 어떤 링크를 가지는 페이지에서 접속을 허용할 것인지를 설정하는 것입니다.
모든 과정을 정상적으로 수행했다면, 아래와 같은 화면으로 돌아가게됩니다.
(여담으로 아래의 Users는 로그인한 사용자의 계정을 보여줍니다.
처음에는 로그인을 아무도 하지 않았기에 아무런 사용자가 표시되지 않습니다.)

만약, 로그인을 하게 되면 다음과 같이 로그인한 유저가 표시됩니다.
(개인정보기에 모자이크를 했지만, 정상적으로 유저가 표시됩니다.)

이제 빨간 박스로 표시한 Settings를 눌러줍니다.
그리고 좌측 아래에서 2번째인 승인된 도메인을 누르면 다음과 같은 화면이 나타납니다.
초기에는 다음과 같이 3개의 승인된 도메인이 존재합니다. 저는 localhost에서 프로젝트를 구동할 거라 따로 도메인을 추가하지는 않았습니다.
필요시에 도메인 추가 버튼을 눌러서 추가하시면 됩니다.

이제 Firebase로 수행해야 하는 모든 설정은 마쳤습니다.
이제 위에서 얻은 firebaseConfig 코드를 가지고 React 프로젝트에 적용하면 됩니다.
firebaseConfig 추가
제가 생성한 프로젝트의 구조는 다음과 같습니다.
습관적으로 App.css 같은 파일들을 모두 삭제했는데 아마 다들 초기에는 같은 구조를 갖고 있을겁니다.
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.js
├── firebase.js
└── index.js이제 src 폴더에 js 파일을 생성해서 위에서 얻은 firebaseConfig 코드를 추가해줍니다. 저는 firebase.js로 생성했습니다.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};// Initialize Firebase
const app = initializeApp(firebaseConfig);
초기에는 위와 같은 코드를 제공합니다. 하지만 여기서 아래의 코드를 추가해야합니다.
import { getAuth } from "firebase/auth";
const auth = getAuth(app);
export { app, auth };추가를 완료하면 최종 firebaseConfig 코드는 다음과 같습니다.
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "",
authDomain: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};// Initialize Firebase
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
export { app, auth };
App.js 수정
저는 로그인 기능이 정상적으로 작동하는지 확인만하면 되기에, App.js에 다음 코드를 추가했습니다.
굳이 App.js에 작성할 필요없이, 어느 파일이든 원하는 파일에 코드를 추가하면 됩니다.
import { GoogleAuthProvider, signInWithPopup } from 'firebase/auth';
import { auth } from './firebase';function App() {
const handleGoogleSign = async () => {
const provider = new GoogleAuthProvider();
await signInWithPopup(auth, provider).then((data) => {
console.log(data);
}).catch((err) => console.log(err));
}
return (
<div>
<button onClick={handleGoogleSign}>Login in Google</button>
</div>
);
}export default App;
자 이제 프로젝트 실행을 합시다.
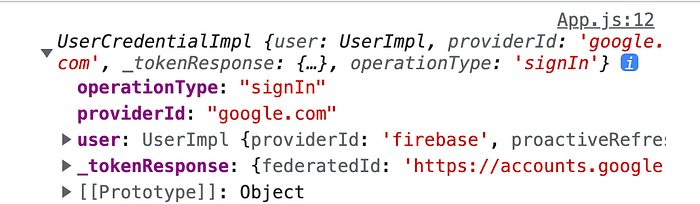
npm start브라우저에 Login in Google 버튼이 표시되고, 이를 클릭해서 로그인을 수행하면 콘솔에 다음과 같은 결과가 출력됩니다.

성공적으로 로그인이 수행되었음을 알 수 있습니다.
코드 살펴보기
GoogleAuthProvider()- Firebase Authentication에서 Google 로그인을 처리하기 위해 사용되는 인증 제공자(provider)입니다.
- Firebase Authentication은 다양한 소셜 로그인을 지원하며, GoogleAuthProvider는 그 중 하나로, Google 계정을 사용하여 로그인할 수 있는 기능을 제공합니다.
signInWithPopup()signInWithPopup()은 팝업 방식으로 소셜 로그인을 처리합니다.- 사용자가 로그인을 시도하면 팝업 창이 열리고, 소셜 로그인 과정이 진행됩니다.
- 로그인이 완료되면 로그인 결과를 반환하고, 사용자 정보를 받아와서 추가 작업을 수행할 수 있습니다.
- 주로 사용자 인증 후에 추가 정보를 요청하거나, 로그인 상태를 유지하는 용도로 사용됩니다.
로그인을 처리하는 또 다른 방식이 하나 있습니다.
signInWithRedirect()signInWithRedirect()은 리다이렉트 방식으로 소셜 로그인을 처리합니다.- 사용자가 로그인을 시도하면, 현재 페이지를 벗어나 로그인 페이지로 이동합니다.
- 소셜 로그인이 완료되면, 로그인 결과는 리다이렉트된 페이지에서 사용할 수 있습니다.
- 리다이렉트된 페이지에서 Firebase SDK를 초기화하여 로그인 결과를 받아와서 처리해야 합니다.
signInWithRedirect()는 일반적으로 애플리케이션 전체의 로그인 처리나 로그인 페이지로 이동하는 용도로 사용됩니다.
signInWithPopup()은 팝업 창을 통해 로그인을 처리하고 결과를 반환받아 사용자 상호작용에 용이하며,signInWithRedirect()는 리다이렉트를 통해 로그인 페이지로 이동하고, 리다이렉트된 페이지에서 결과를 처리할 수 있습니다.
선택은 사용자 인터페이스와 흐름에 맞게 하면 됩니다.
